techne
Administrator
ΕΙΣΑΓΩΓΗ
Σίγουρα αυτό το topic δεν θα μπορέσει ποτέ να καλύψει τις άπειρες τεχνικές και τεχνολογίες που υπάρχουνε εκεί έξω αλλά αυτό είναι κάτι που κατακτάς και ανακαλύπτεις με την εμπειρία και όχι μέσα από ένα forum. Μαζί με την βοήθεια σας, θα προσπαθήσω να προσθέσω όσες περισσότερες πληροφορίες γίνεται για να καλυφθεί ένα μεγάλο φάσμα αποριών.
Κάποιοι όροι μπορεί να είναι τελείως νέοι σε αυτούς που ξεκινούν αλλά πολύ εύκολα κάποιος μπορεί να βρει τους ορισμούς στο Google. Θα δώσω όσα περισσότερα links γίνεται για να διευκολύνω.
Η αρχική ιδέα ήταν ο οδηγός αυτός να λέγεται «Τα πρώτα βήματα στο Web Design & Web Development» αλλά πιθανόν να μην τελείωνε ποτέ. Προτίμησα λόγο προσωπικής εμπειρίας στο Web Development να μιλήσω μόνο για αυτό και σε 2η φάση να γίνει ένα topic για το Web Design ή να ενσωματωθεί αργότερα εδώ μέσα.
Σε μερικούς μπορεί μερικά από αυτά που θα γράψω να φανούν αυστηρά αλλά τα βλέπω από μια επαγγελματική οπτική γωνία όπου τρεις και μόνο τρεις λέξεις κυριαρχούν:
PRODUCTIVITY, MAINTENABILITY, DEADLINES.
Δεν είμαι φανατικός υποστηρικτής σε καμία από τις παρακάτω γλώσσες. Το μόνο που με ενδιαφέρει είναι να κάνω την δουλειά μου (productivity), στην ώρα της (deadlines) και να μπορώ και να την συντηρήσω εύκολα (maintenability) και το ίδιο θα πρέπει και εσείς αλλιώς θα σπαταλάτε άπειρες ώρες να καταλάβετε τι στο καλό έχετε γράψει μετά από 8 μήνες που θα το ξανακοιτάξετε ή ακόμα χειρότερα, ο πελάτης θα χτυπήσει την επόμενη πόρτα επειδή δεν κάνετε την δουλειά σας καλά.
Απορίες είναι ευπρόσδεκτες αλλά σας παρακαλώ μην διαλύσετε το topic κάνοντας ερωτήσεις για το πώς θα φτιάξετε το πρόγραμμα που φτιάχνετε ή οτιδήποτε άσχετο με αυτό.
ΓΕΝΙΚΑ
Γιατί σας ενδιαφέρει να ασχοληθείτε;
Τι είναι το Web 2.0;
Ο όρος ?Web 2.0? δεν αναφέρεται σε ένα δεύτερο Internet που υπάρχει παράλληλα με αυτό που ξέρετε ή οτιδήποτε άλλο μαγικό μπορεί να φανταστεί κάποιος. Ο όρος αυτός αναφέρεται στον τρόπο που αντιλαμβανόμαστε και μοιραζόμαστε τις πληροφορίες μέσω νέων και βελτιωμένων τεχνικών που εφαρμόζουμε στο Web Design & Development.
H Wikipedia το ορίζει αρκετά καλά:
http://en.wikipedia.org/wiki/Web_2.0
Χαρακτηριστικά παραδείγματα που σηματοδότησαν την αρχή του Web 2.0 ήταν η Wikipedia, το SEO, τα tags, τα Web Services, το Google AdSense, τα Blogs, το Flickr, το Syndication (RSS, ATOM κτλ), Torrents, Google Maps και άλλα πολλά.
Το σημαντικότερο χαρακτηριστικό όμως του Web 2.0 είναι το ότι οι χρήστες πλέον μπορούν να ΣΥΜΜΕΤΕΧΟΥΝ ενεργά στην διαμόρφωση των πληροφοριών και όχι να είναι απλοί επισκέπτες (η Wikipedia είναι ένα από τα sites που στηρίχτηκαν πάνω σε αυτό) όπως ήταν πριν. Με τον τρόπο αυτό, το συνεχές feedback από εκατομμύρια χρήστες, αναπόφευκτα έρχεται η βελτίωση και η εξέλιξη της μορφής που έχει το Web.
Ένα πολύ ενδιαφέρον άρθρο θα βρείτε εδώ.
Ποια η διαφορά του Web Design από το Web Development;
Η διαφορά είναι τεράστια. Είναι δύο τελείως διαφορετικοί τομείς και έτσι πρέπει να μείνουν.
Για την ακρίβεια χάρη σε διάφορες τεχνολογίες και patterns (βλέπε MVC) έχουνε διαχωριστεί ακόμα περισσότερο τα τελευταία χρόνια και αυτή την στιγμή που τα γράφω αυτά μπορώ να πω ότι ξέρουμε ξεκάθαρα που τελειώνει η δουλειά που έχει να κάνει ο web designer και που αρχίζει αυτή που έχει να κάνει ένας web developer. Εννοείται φυσικά ότι το ίδιο άτομο μπορεί να είναι και τα δύο αλλά όταν έχεις να κάνεις με ένα πολύ μεγάλο project (και deadlines), αποκλείεται να καταφέρει να βγάλει το επιθυμητό αποτέλεσμα στον χρόνο που θα του δωθεί.
Ψάχνοντας λίγο στο Google μπορούμε να βρούμε διάφορους ορισμούς για το Web Design και το Development. Κάνω quote μερικούς από αυτούς:
Με πιο απλά λόγια, το Web Design ασχολείται με το πως θα παρουσιάσει τα data στον επισκέπτη. Τον web designer ΔΕΝ τον ενδιαφέρει από που προέρχονται τα data (π.χ το κείμενο ενός άρθρου) ή με ποιον τρόπο φυλάσσονται. Τα data για τον designer είναι ΔΕΔΟΜΕΝΟ ότι θα είναι διαθέσιμα και η υποχρέωσή του τελειώνει με το να αποφασίσει με τι τρόπο και μέσα θα τα δείξει.
Το μυαλό του web designer είναι απασχολημένο με το πως θα είναι το layout του site, με ποιον τρόπο δηλαδή θα είναι σχεδιασμένη η σελίδα ώστε να έχει ένα εύχρηστο και μαζεμένο user interface και να μην χάνετε η πληροφορία με αποτέλεσμα ο χρήστης να μην θέλει να ξαναμπεί στο site ποτέ και έτσι όπως είναι τα πράγματα σήμερα, με εκατομμύρια web sites, ο χρήστης δεν θέλει και πολύ για να επιλέξει ένα άλλο που θα είναι πιο εύχρηστο εντός δύο λεπτών.
Η δουλειά του web designer ΕΙΝΑΙ ΣΗΜΑΝΤΙΚΗ και το λέω αυτό γιατί έχω δει πολλές φορές διαμάχες για το ποιος είναι σημαντικότερος, ο web developer ή ο designer. Και τα δύο είναι σημαντικά, end of story.
Οι τεχνολογίες που χρησιμοποιούνται από έναν web designer συνήθως είναι οι εξής:
Από την άλλη, το Web Development, ασχολείται με την «λογική» πίσω από ένα δυναμικό site και τονίζω την λέξη ΔΥΝΑΜΙΚΟ γιατί ένα site με μερικές στατικές σελίδες δεν απαιτεί την χρήση τεχνολογιών που χρησιμοποιούνται στο web development.
Ο web developer δεν έχει καμία σχέση με το «παρουσιαστικό» κομμάτι του web site και η υποχρέωσή του τελειώνει στο να παρέχει τα δεδομένα, ΕΠΕΞΕΡΓΑΣΜΕΝΑ, στο interface του site έτσι ώστε αυτό να τα παρουσιάσει (με τον τρόπο που έχει καθορίσει ο web designer) στον επισκέπτη.
Υπάρχει μια πληθώρα τεχνολογιών που μπορούν να χρησιμοποιηθούν από έναν developer οι οποίες διαχωρίζονται σε Client Side και Server Side:
Client Side:
Server Side (αναφέρω τις πιο γνωστές):
Εκτός από το client/server coding o web developer γνωρίζει και από databases όπου και εκεί υπάρχει μια αρκετά μεγάλη γκάμα επιλογών.
Αναφέρω τις πιο γνωστές:
Κάποιες τεχνολογίες, όπως βλέπετε, για το client side είναι κοινές με αυτές που χρησιμοποιεί ο Web Designer. Μην μπερδευόμαστε όμως. Ο web designer θα χρησιμοποιήσει έτοιμα libraries που έχουνε effects ή οτιδήποτε άλλο ώστε να εμπλουτίσει μια σελίδα ενώ ο web developer είναι αυτός που θα δημιουργήσει αυτά τα libraries. Οι «προγραμματιστικές» γνώσεις του designer περιορίζονται στο πως να χρησιμοποιήσει τα εργαλεία αυτά, τα οποία συνήθως έχουνε πολύ απλές οδηγίες και αυτό είναι και το σωστό, και όχι για κάτι πιο τεχνικό ή πολύπλοκο.
Και ο web developer θα χρησιμοποιήσει έτοιμα εργαλεία και libraries τα οποία όμως απαιτούν γνώσεις development και δεν θα μπορούσαν σε καμία περίπτωση να χρησιμοποιηθούν από designer.
Επίσης, το Flash όπως θα δείτε είναι κοινό αλλά συνήθως ο web designer το χρησιμοποιεί για να εμπλουτίσει (όπως και με την JavaScript) την σελίδα φτιάχνοντας κάποιο animation ενώ ο developer μπορεί να φτιάξει ένα Flash game μιας και απαιτείται η γνώση της scripting language που διαθέτει το Flash, της ActionScript.
WEB DEVELOPMENT
Client Side
JavaScript: Η JavaScript, η οποία κάποιο διάστημα είχε υποτιμηθεί, κατάφερε και απέδειξε την απίστευτη δύναμή της τα τελευταία 2 χρόνια με τις άπειρες Libraries που δημιουργήθηκαν εμπλουτίζοντας την σελίδα με effects και τεχνολογία που δεν νομίζω να περίμενε κανείς να είναι δυνατόν πριν 6 χρόνια. Υπάρχει αρκετός κώδικας πλέον έτοιμος και σπάνια θα χρειαστεί να δημιουργήσετε κάποιο δικό σας library εκτός και αν είναι για έναν πολύ συγκεκριμένο σκοπό.
Μια λίστα με όλα τα libraries που υπάρχουν θα βρείτε εδώ:
http://www.javascriptlibraries.com/
Τα τρία πιο γνωστά full libraries θα έλεγα ότι είναι τα εξής:
Αjax: Η τεχνολογία αυτή γεννήθηκε όταν όλοι είχαν αρχίσει να νιώθουν την ανάγκη ενός λιγότερου βαρετού Internet με στατικές σελίδες αλλά ενός Internet που θα ήταν περισσότερο user interactive και εμπλουτισμένο από media. (Αν και αυτό είναι σχετικό γιατί το Flash το έκανε ήδη αυτό αιώνες πριν καν βγει το Ajax).
Το Ajax βασίζεται στο XMLHttpRequest object το οποίο πλέον υποστηρίζεται από όλους του μοντέρνους browsers. Αν και μπορείτε να χρησιμοποιήσετε το XMLHttpRequest object και να κάνετε μόνοι σας implement ένα Ajax request καλύτερα θα ήταν να χρησιμοποιήσετε ένα από τα πολλά Ajax Frameworks που υπάρχουνε εκεί έξω ή κάποιο JavaScript library το οποίο ενσωματώνει την τεχνολογία και σιγουρεύει το cross browser compatibility του κώδικά σας.
Adobe Flex: Το Flex είναι μια προσπάθεια της Adobe να μπει και αυτή στο παιχνίδι του Web 2.0. Και τα κατάφερε. Το Flex το οποίο παίζει πάνω από τον Adobe Flash Player, είναι ένα Open Source SDK το οποίο μέσω της MXML και μιας πολύ δυνατής Object Oriented γλώσσας, της ActionScript 3 ( η οποία θυμίζει αρκετά C# ) είναι μια από τις καλύτερες λύσεις για να δημιουργήσετε ένα Web 2.0 Application.
Εδώ θα ήθελα να πω πως το User Interface του application σας, εκτός από κάποια βασικά πράγματα όπως κουμπιά κτλ, σχεδιάζεται με την βοήθεια της MXML η οποία χρησιμοποιείται για να περιγράψει ουσιαστικά το User Interface και μπορεί να «ντυθεί» με CSS.
Silverlight/.NET: To Silverlight ήταν η απάντηση της Microsoft στο Flash και σε συνδυασμό με .NET η απάντηση στο Flex. Δυστυχώς όμως για άλλη μια φορά η Microsoft μπήκε στο χορό χωρίς κανένα ουσιαστικό πλεονέκτημα έναντι των λύσεων που δίνει το Flash και το Flex εδώ και αρκετά χρόνια.
Σίγουρα κάποιος ο οποίος έχει μεγάλη εμπειρία με .NET θα πάει με Silverlight μιας και γνωρίζει ήδη την γλώσσα την οποία χρησιμοποιεί η εν λόγο τεχνολογία αν και όπως είπα παραπάνω, η programming language του Flex θυμίζει πάρα πολύ C#. Πιθανόν η Microsoft το έκανε περισσότερο για να μην μείνει πίσω στα web-δρώμενα και ίσως δούμε κάτι πιο ουσιαστικό στο μέλλον.
Ajax vs. Flex
Θα ήθελα να ξεκινήσω λέγοντας πως οι άνθρωποι πίσω από το Flash ήταν πολύ μπροστά. Όταν αυτοί βλέπανε Rich Internet Applications (RIAs) όλοι οι υπόλοιποι ακόμα σχεδιάζανε με tables τις στατικές σελίδες τους. Δυστυχώς ήταν τόσο μπροστά που δεν υπήρχαν οι τεχνολογίες που είδαμε με την εμφάνιση του Web 2.0 ώστε να υποστηρίξουν σωστά την ιδέα αυτή με αποτέλεσμα το Flash να παρεξηγηθεί με το καιρό λόγο της βαριάς και κακής χρήσης που κάναν οι Flash animators.
Το Ajax γεννήθηκε επειδή υπήρχε η ανάγκη να γεννηθεί μιας και η λύση δεν ήταν όλοι να μάθουν Flash και ActionScript αλλά να χρησιμοποιήσουν γλώσσες με τις οποίες ήδη ήταν γνώριμοι (HTML, JavaScript, CSS). Παρ΄όλα αυτά, με το που γεννήθηκε το Ajax και το Flex έγινε περισσότερο γνωστό, αμέσως ξεκίνησε μια διαμάχη μεταξύ των δύο αυτών τεχνολογιών. Νιώθω πολύ σίγουρος πλέον, ότι είναι ξεκάθαρο το που μπορεί να χρησιμοποιηθεί η μια τεχνολογία, που η άλλη και μερικές φορές, γιατί όχι και οι δύο μαζί!
Το παρακάτω table δείχνει ένα συγκριτικό των τεχνολογιών:
Feature|Ajax|Flex
Animation| Περιορισμένη υποστήριξη και δύσκολη η εφαρμογή πολύπλοκων animation.|Πλούσια υποστήριξη.
Bitmap Manipulation|Υποστηρίζεται αλλά ο κάθε browser έχει το δικό του implementation οπότε συνήθως απαιτείται κάποια server side γλώσσα.|Yποστηρίζεται natively.
HTML Rendering| Πλήρης υποστηρίξη.| Πολύ περιορισμένη υποστήριξη (πχ δεν υπάρχουν tables, JavaScript, Frames κτλ).
Video and Audio Streaming| Δεν υπάρχει native support. Ο χρήστης πρέπει να εγκαταστήσει κάποιο plugin όπως Quicktime, Windows Media Player κτλ| Πολύ καλό support, ίσως και το μεγαλύτερο πλεονέκτημα του Flash/Flex.
Development Environments| Αρκετά Free Enviroments όπως Google Toolkit, Echo 2, Rico κτλ| Μόνο commercial σοβαρά Environments (Flex Builder και Flash CS4) ή κάποιος Text Editor για κάτι Free και καλή τύχη.
Runtime| Ο κάθε browser κάνει το δικό του interpretation και cross browser compatibility επιτυγχάνετε μόνο μέσω κάποιου Library που υποστηρίζει Ajax.| Ένα και μόνο cross browser compatible plugin.
OOP Language| Αν και κάποια Frameworks υποστηρίζουν, όλα καταλήγουν συνήθως σε μια prototype structure. Επίσης, πολλές Libraries έχουνε αναπάντεχα αποτελέσματα στο mixing| E4X Compliant, η αλλιώς ναι, πλήρης OOP.
Vector Graphics| Υποστηρίζεται μόνο μέσω της VML σε latest releases του IE και περιορισμένο support μέσω SVG σε κάποιους από τους υπόλοιπους browsers.| Υποστηρίζεται natively.
Security| Και οι 2 τεχνολογίες χρησιμοποιούν το browser sandbox για να επιτύχουν ασφάλεια. Security holes είναι ευκολότερο να βρεθούν σε ένα Ajax application μιας και ο κώδικας είναι όλος διαθέσιμος στον χρήστη ενώ ο Flash Player είναι compiled και δυσκολότερο να τον εκμεταλλευτεί κάποιος με κακές προθέσεις.
DOM Control| Πλήρης υποστήριξη.| Δεν υπάρχει native support και μπορεί να γίνει μόνο μέσω external JavaScript calls.
Server Communication| Και οι 2 τεχνολογίες επιτρέπουν επικοινωνία με τον server μέσω Web Services, REST και απλή XML. Επίσης, o Flash Player υποστηρίζει Binary Sockets οπότε κάποιος που το επιθυμεί να έχει την ικανότητα να επικοινωνεί, αμφίδρομα, με μικρού μεγέθους data packets με τον server κάτι το οποίο παίζει τεράστιο ρόλο στο Performance όπως θα δούμε παρακάτω.
SEO| Σε σχέση με το Flash το Ajax είναι SEO friendlier. Παρ΄όλα αυτά, αρκετές από τις search engines δεν ακολουθούν JavaScript links οπότε θα πρέπει να είστε πολύ προσεκτικοί στο πως θα δομήσετε το application σας, ειδικά άμα το SEO είναι πολύ σημαντικό για το project σας.| Περιορισμένη υποστήριξη αν και γίνεται να επιτευχθεί μέσω κάποιων μεθόδων που δεν απαιτούν πολύ κώδικα αλλά περισσότερο κατανόηση των μεθόδων αυτών.
Accessibility| Περιορισμένο σε κάποια Frameworks που υποστηρίζουν ότι έχουνε Accessibility Support.| 508 compliant.
Automated Testing| Πολλά web-page automated testing tools θα λειτουργήσουν αρκετά καλά με οποιοδήποτε Ajax implementation.| Τα Flex components συμπεριλαμβάνουν automated testing framework.
Openess| Υπάρχουνε αρκετοί τύποι Licensing για τα διάφορα Ajax Frameworks εκ των οποίων τα περισσότερα είναι Free και open source.| Το Flex και η ActionScript είναι open source ενώ η Flash Player δεν είναι.
Extensibility| Και οι δύο τεχνολογίες είναι εξίσου extensible.
Συνοψίζοντας:
Χρησιμοποιείστε Ajax όταν:
Μερικά παραδείγματα καλού Ajax usage είναι οτιδήποτε σχετικό με nagivation, απλά calculators, Form validation κτλ.
Χρησιμοποιείστε Flash/Flex όταν:
Καλά παραδείγματα είναι video conferencing web applications, playback and editing, data visualizations and management dashboards κτλ.
Χρησιμοποιήστε και τα δύο όταν:
Performance
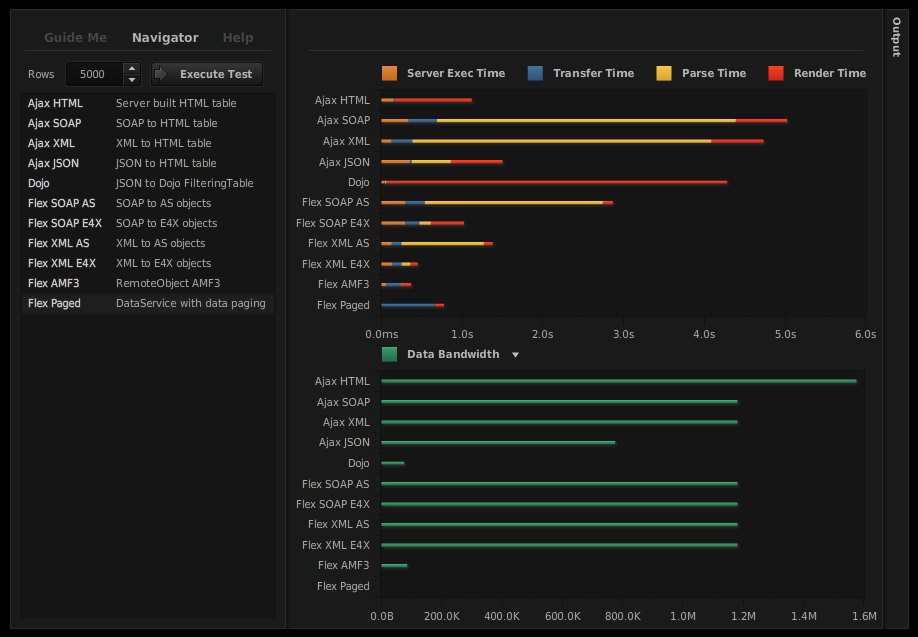
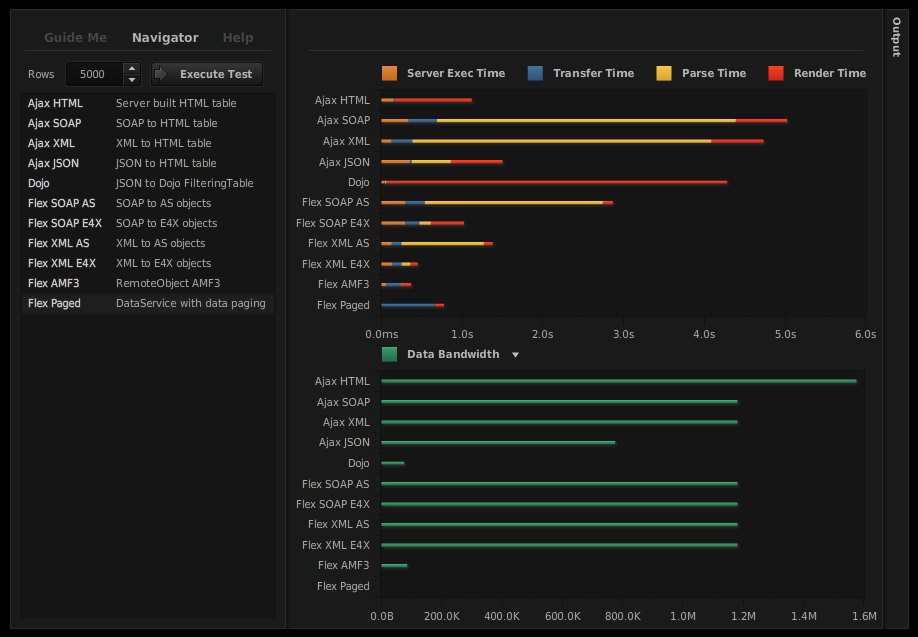
Το Flex υποστηρίζει ένα compact binary object serialization protocol το οποίο λέγεται AMF3. Χάρη σε αυτό λοιπόν επιτυγχάνεται ένα αξιοθαύμαστο performance σε σχέση με οτιδήποτε άλλο εκεί έξω.
 This image has been resized. Click this bar to view the full image. The original image is sized 918x637.
This image has been resized. Click this bar to view the full image. The original image is sized 918x637.

Μπορείτε να διαβάσετε το παρακάτω άρθρο και να δείτε το benchmark αναλυτικότερα:
http://www.jamesward.com/blog/2007/0...ng-benchmarks/
Τέλος, θα ήθελα να κλείσω αυτό το σημαντικό συγκριτικό μεταξύ των δύο τεχνολογιών, λέγοντας πως θα πρέπει να κοιτάτε πρώτα τι ακριβώς θέλετε να φτιάξετε και μετά να αποφασίζετε τι θα χρησιμοποιήσετε. Το productivity είναι σίγουρα μεγαλύτερο με το Flex αλλά άμα είστε καινούριος θα υπάρχει ένα μεγάλο learning curve το οποίο πιστεύω ότι αξίζει.
Server Side
PHP: H PHP, της οποίας τα αρχικά σημαίνουν PHP: Hypertext Processor, είναι μάλλον η πιο ευρέως γνωστή programming language για web. Υπάρχουνε τεράστια communities για την PHP, άπειρα παραδείγματα, κώδικας, classes και libraries για πολλές περιπτώσεις και ανάγκες. Παρ?όλα αυτά η PHP δεν είναι object oriented και ΔΕΝ είναι σχεδιασμένη για agile development μιας και γεννήθηκε μια άλλη εποχή όπου οι ανάγκες ήταν διαφορετικές, με αποτέλεσμα σε μεγάλα Web 2.0 projects το maintenance του κώδικα να γίνεται πολύ μα πολύ δύσκολο.
Τα προβλήματα αυτά λοιπόν προσπάθησαν να τα λύσουνε κάποια PHP Frameworks.
Αρκετά από αυτά μπορείτε να τα βρείτε εδώ:
http://www.phpframeworks.com/
Και τα 10 καλύτερα (βάση ψήφων) εδώ:
http://www.phpframeworks.com/top-10-php-frameworks/
Αναφέρω μερικά που έχουνε κερδίσει αρκετές εντυπώσεις:
Επίσης εδώ θα ήθελα να αναφέρω και το SPL (Standard PHP Library) το οποίο προσθέτει ένα build-in ψευτο-object orientation για μερικά βασικά πράγματα που μπορεί να χρειαστεί ένας developer ( βλέπε ArrayObject ) αν και τα θεωρώ ελλιπής.
ASP: Η ASP (Active Server Pages) είναι και αυτή μια κακοσχεδιασμένη γλώσσα η οποία βρίσκεται σε ακόμα χειρότερη μοίρα από την PHP μιας και δεν υπάρχουνε Web Frameworks (και δεν θα υπάρξουνε ποτέ), συν το ότι δεν έχει και την καλύτερη σύνταξη συν το ότι είσαι περιορισμένος σε Microsoft IIS και MS SQL Server για να παίξει αξιόλογα.
Αν δεν υπάρχει κανένας μα κανένας λόγος να την χρησιμοποιήσετε πέρα από το να γίνει maintain ήδη υπάρχον κώδικας, μην το κάνετε.
Αν είστε στην αρχή και σκοπεύατε να μάθετε αυτή την, σχεδόν, πεθαμένη γλώσσα, δεν είναι αργά, μάθετε ASP.NET καλύτερα ή κάτι άλλο αν δεν είστε περιορισμένοι από το τι τρέχει ο server.
Ruby/Ruby on Rails: H Ruby δημιουργήθηκε το 1990 και από τότε μέχρι σήμερα παραμένει fully object oriented. Είναι πραγματικά μια θαυμάσια γλώσσα η οποία έγινε αρκετά γνωστή τα τελευταία δύο χρόνια χάρη στην Ruby on Rails (RoR).
Η RoR είναι ένα Framework γραμμένο πάνω στην Ruby το οποίο δημιουργήθηκε για agile development. Παρ΄ότι στην αρχή θα σας φανεί αρκετά δυσκολότερη συντακτικός από οποιαδήποτε άλλο web programming language, σίγουρα αξίζει τον χρόνο αυτό εκμάθησης (αν και δεν είναι τόσο τραγικό όσο ακούγεται) μιας και μετά θα δείτε από μόνοι σας πόσο πολύ θα αυξηθεί το productivity σας.
Η φιλοσοφία της RoR είναι Convention over Configuration (CoC), που σημαίνει ότι το μυαλό σας δεν θα αναλώνεται όπως το να φτιάχνει Database tables ή να πρέπει να αλλάζει αρκετές γραμμές κωδικά όταν προσθέτετε ένα field σε κάποιο table αφού η RoR αναλαμβάνει από μόνη της να τα κάνει για εσάς. Επίσης η RoR ακολουθεί την φιλοσοφία DRY (Don't repeat yourself) για καθαρότερ και λιγότερο κώδικα.
Ένα ακόμα σημαντικό πλεονέκτημα της RoR είναι ότι καθώς προσθέτετε κώδικα στο application σας, η RoR δημιουργεί αυτόματα test stubs έτσι ώστε να βεβαιωθείτε ότι όλα παίζουνε. Αυτό έχει ως αποτέλεσμα το συχνότερο testing, σε πρώιμα στάδια του development το οποίο φέρνει στην επιφάνεια λάθη τα οποία έχουνε πολύ μικρότερο κόστος να βρεθούν σε αυτό το στάδιο από ότι στο production. Αυτή βέβαια την τακτική, του να κάνετε αρκετό testing κατά την διάρκεια του development, καλό θα ήταν να την υιοθετήσετε σε ότι γλώσσα και αν γράφεται, απλώς η RoR προσφέρει έναν ευκολότερο τρόπο υλοποίησης.
Ένα αρνητικό όμως, που πρέπει να αναφερθεί, είναι το deployment. Το να παραδωθεί δηλαδή το project και να αρχίσει να λειτουργεί για το κοινό. Το deployment ενός RoR project θέλει λίγο προσοχή όσον αφορά το server configuration. Αν και είναι κάτι που δεν θα πρέπει να σας απασχολεί ιδιαίτερα μιας και ο hosting provider είναι αυτός που τα αναλαμβάνει, να έχετε υπόψιν ότι θα πρέπει να είναι έμπειροι οι άνθρωποι πίσω από τον server για να πάρετε το υψηλότερο performance που μπορεί να δώσει η Ruby μιας και έχει μια ιδιαίτερη προτίμηση στον Lighttpd αντί για Apache. Καλό θα ήταν να βρείτε Ruby Hosting αντί για κλασσικό Hosting ώστε να μην σας απασχολήσει και τόσο αυτό το ζήτημα.
Προσωπικά θα πρότεινα ανεπιφύλακτα την Ruby/RoR σε οποιονδήποτε επρόκειτο να δημιουργήσει ένα large scale web 2.0 application και να το συντηρεί για αρκετά χρόνια. Εννοείται φυσικά ότι είναι μια εξαιρετική λύση και για μικρότερου μεγέθους projects.
Να είστε σίγουροι ότι θα βρείτε διασκεδαστικό το να γράφετε κώδικα σε RoR όπως και οι περισσότεροι που την έχουνε δοκιμάσει.
Python/Django: Την Python πάντα την έβρισκα μια όμορφη γλώσσα αλλά δεν την είχα χρησιμοποιήσει ποτέ για κάτι σοβαρό όσο αφορά το Web Development μέχρι που είδα το Django.
To Django είναι και αυτό ένα θαυμάσιο Framework για agile development όπως και η RoR τα οποία λύνουνε με τον ίδιο τρόπο τα περισσότερα από τα προβλήματα που έχει να αντιμετωπίσει ένας σημερινός developer. Eίναι και αυτό της φιλοσοφίας DRY και CoC όπως και η RoR οπότε και υπάρχουνε αντίστοιχοι generators για πράγματα όπως database tables, controllers κτλ
Ένα μεγάλο πλεονέκτημα του Django είναι το έτοιμο Administration Interface που σου παρέχει για τα Core components του καθώς επίσης και αυτά που προσθέτει ο developer.
Τέλος, θα ήθελα να αναφέρω ότι από τα διάφορα benchmarks που υπάρχουνε εκεί έξω, το Django φαίνεται να είναι γρηγορότερο από ότι η RoR επειδή πολύ απλά η Python είναι πολύ πιο γρήγορη από την φύση της σε σχέση με την Ruby. Μπορείτε να δείτε ένα καλό benchmark εδώ.
Ποιά server side γλώσσα να επιλέξω;
Ειλικρινά δεν υπάρχει συγκεκριμένη απάντηση. Η καλύτερη συμβουλή που μπορώ να δώσω είναι να μάθετε να χρησιμοποιείτε τα εργαλεία που κάνουν για την δουλειά που έχετε να κάνετε ανάλογα με τον χρόνο που έχετε διαθέσιμο.
Η πραγματική πάντως σύγκριση θα ήταν PHP Framework vs. RoR vs. Django.
Η PHP σαν γλώσσα από μόνη της, όπως είπα παραπάνω είναι κακή. Δεν κάνει για πολύπλοκα projects σε καμία περίπτωση. Με την βοήθεια κάποιου Framework σίγουρα καλυτερεύουνε τα πράγματα αλλά το Framework αυτό πάντα θα περιορίζετε στα αρνητικά της γλώσσας της οποίας βασίζεται και ΟΣΟ καλή και να είναι η προσπάθεια των ανθρώπων που γράφουνε τα PHP Frameworks πάντα θα υστερoύν σε σχέση μιας πιο δυνατής γλώσσας από θέμα design, όπως είναι η Ruby και η Python.
Παρ?όλα αυτά, ακόμα και τα πιο γνωστά Frameworks, δεν μπορούνε να τα βάλουνε τόσο εύκολα με την RoR και το Django. Σε καμία περίπτωση δεν λέω ΜΗΝ χρησιμοποιείται PHP Frameworks. Εξάλλου μην ξεχνάμε ότι η PHP ένας λόγος που έγινε τόσο γνωστή είναι επειδή τρέχει σχεδόν σε οποιοδήποτε server configuration κρατώντας το υψηλό performance της και είναι πολύ σημαντικό αυτό όταν θα πρέπει να παρθούν αποφάσεις όσο αφορά το deployment.
Από εκεί και πέρα, η RοR και το Django έχουνε πολλές ομοιότητες και ειλικρινά μόνο αν καθήσετε και γράψετε ένα απλό application θα δείτε τι σας αρέσει. Το σίγουρο είναι ότι θα βρείτε την RoR πολύ πιο διασκεδαστική στο να γράφεις από οτιδήποτε άλλο.
Αν είστε ήδη PHP developer θα σας πρότεινα να παίξετε και με RoR/Django για να δείτε και από μόνοι σας πόσο πιο εύκολα είναι τα πράγματα και αν τελικά ταιριάζουν με το προσωπικό σας style.
Τέλος, θα ήθελα να σας παρακαλέσω να δείτε και όλα τα links τα οποία παραθέτω έτσι ώστε να δείτε από μόνοι σας περισσότερες πληροφορίες πάνω στις τεχνολογίες που αναφέρω.
Databases
ΤΟΔΟ
Resources
Development Studios
Development Studio| PHP| Ruby on Rails| Python| Jaxer| Java EE| Free
NuSphere PhpED| Ναι| Όχι| Όχι| Όχι| Όχι| Όχι
Aptana| Ναι| Ναί| Ναι| Ναι| Όχι| Ναι
Netbeans| Ναι| Ναι| Όχι| Όχι| Ναι| Ναι
Eclipse| Ναι| Ναι| Ναι| Οχι| Ναι |Ναι
Σίγουρα αυτό το topic δεν θα μπορέσει ποτέ να καλύψει τις άπειρες τεχνικές και τεχνολογίες που υπάρχουνε εκεί έξω αλλά αυτό είναι κάτι που κατακτάς και ανακαλύπτεις με την εμπειρία και όχι μέσα από ένα forum. Μαζί με την βοήθεια σας, θα προσπαθήσω να προσθέσω όσες περισσότερες πληροφορίες γίνεται για να καλυφθεί ένα μεγάλο φάσμα αποριών.
Κάποιοι όροι μπορεί να είναι τελείως νέοι σε αυτούς που ξεκινούν αλλά πολύ εύκολα κάποιος μπορεί να βρει τους ορισμούς στο Google. Θα δώσω όσα περισσότερα links γίνεται για να διευκολύνω.
Η αρχική ιδέα ήταν ο οδηγός αυτός να λέγεται «Τα πρώτα βήματα στο Web Design & Web Development» αλλά πιθανόν να μην τελείωνε ποτέ. Προτίμησα λόγο προσωπικής εμπειρίας στο Web Development να μιλήσω μόνο για αυτό και σε 2η φάση να γίνει ένα topic για το Web Design ή να ενσωματωθεί αργότερα εδώ μέσα.
Σε μερικούς μπορεί μερικά από αυτά που θα γράψω να φανούν αυστηρά αλλά τα βλέπω από μια επαγγελματική οπτική γωνία όπου τρεις και μόνο τρεις λέξεις κυριαρχούν:
PRODUCTIVITY, MAINTENABILITY, DEADLINES.
Δεν είμαι φανατικός υποστηρικτής σε καμία από τις παρακάτω γλώσσες. Το μόνο που με ενδιαφέρει είναι να κάνω την δουλειά μου (productivity), στην ώρα της (deadlines) και να μπορώ και να την συντηρήσω εύκολα (maintenability) και το ίδιο θα πρέπει και εσείς αλλιώς θα σπαταλάτε άπειρες ώρες να καταλάβετε τι στο καλό έχετε γράψει μετά από 8 μήνες που θα το ξανακοιτάξετε ή ακόμα χειρότερα, ο πελάτης θα χτυπήσει την επόμενη πόρτα επειδή δεν κάνετε την δουλειά σας καλά.
Απορίες είναι ευπρόσδεκτες αλλά σας παρακαλώ μην διαλύσετε το topic κάνοντας ερωτήσεις για το πώς θα φτιάξετε το πρόγραμμα που φτιάχνετε ή οτιδήποτε άσχετο με αυτό.
ΓΕΝΙΚΑ
Γιατί σας ενδιαφέρει να ασχοληθείτε;
- Για εκείνους που θέλουν να το κάνουνε από hobby ή για να το κάνουνε πιο σοβαρά αργότερα ή απλά να δούνε τι στο καλό είναι όλα αυτά τα πράγματα λέω καλά κάνετε, συνεχίστε να το ψάχνετε.
- Για εκείνους που πιστεύουν ότι θα γλιτώσουν χρήματα με το να μάθουν μόνοι τους να φτιάχνουν αυτό που θέλουνε και αυτό που θα φτιάξουν θα αντιπροσωπεύει την επιχείρησή τους και δεν έχουνε ΚΑΜΙΑ ιδέα με όλα αυτά, έχω να πω ότι είναι χαμένος χρόνος. Υπάρχουνε επαγγελματίες και κάποιος που θέλει πραγματικά μια σοβαρή λύση θα απευθυνθεί σε αυτούς.
- Για εκείνους που νομίζουν ότι θα γίνουνε πλούσιοι σε δύο βδομάδες φτιάχνοντας μερικά site δυστυχώς θα απογοητευτούν.
Τι είναι το Web 2.0;
Ο όρος ?Web 2.0? δεν αναφέρεται σε ένα δεύτερο Internet που υπάρχει παράλληλα με αυτό που ξέρετε ή οτιδήποτε άλλο μαγικό μπορεί να φανταστεί κάποιος. Ο όρος αυτός αναφέρεται στον τρόπο που αντιλαμβανόμαστε και μοιραζόμαστε τις πληροφορίες μέσω νέων και βελτιωμένων τεχνικών που εφαρμόζουμε στο Web Design & Development.
H Wikipedia το ορίζει αρκετά καλά:
http://en.wikipedia.org/wiki/Web_2.0
Χαρακτηριστικά παραδείγματα που σηματοδότησαν την αρχή του Web 2.0 ήταν η Wikipedia, το SEO, τα tags, τα Web Services, το Google AdSense, τα Blogs, το Flickr, το Syndication (RSS, ATOM κτλ), Torrents, Google Maps και άλλα πολλά.
Το σημαντικότερο χαρακτηριστικό όμως του Web 2.0 είναι το ότι οι χρήστες πλέον μπορούν να ΣΥΜΜΕΤΕΧΟΥΝ ενεργά στην διαμόρφωση των πληροφοριών και όχι να είναι απλοί επισκέπτες (η Wikipedia είναι ένα από τα sites που στηρίχτηκαν πάνω σε αυτό) όπως ήταν πριν. Με τον τρόπο αυτό, το συνεχές feedback από εκατομμύρια χρήστες, αναπόφευκτα έρχεται η βελτίωση και η εξέλιξη της μορφής που έχει το Web.
Ένα πολύ ενδιαφέρον άρθρο θα βρείτε εδώ.
Ποια η διαφορά του Web Design από το Web Development;
Η διαφορά είναι τεράστια. Είναι δύο τελείως διαφορετικοί τομείς και έτσι πρέπει να μείνουν.
Για την ακρίβεια χάρη σε διάφορες τεχνολογίες και patterns (βλέπε MVC) έχουνε διαχωριστεί ακόμα περισσότερο τα τελευταία χρόνια και αυτή την στιγμή που τα γράφω αυτά μπορώ να πω ότι ξέρουμε ξεκάθαρα που τελειώνει η δουλειά που έχει να κάνει ο web designer και που αρχίζει αυτή που έχει να κάνει ένας web developer. Εννοείται φυσικά ότι το ίδιο άτομο μπορεί να είναι και τα δύο αλλά όταν έχεις να κάνεις με ένα πολύ μεγάλο project (και deadlines), αποκλείεται να καταφέρει να βγάλει το επιθυμητό αποτέλεσμα στον χρόνο που θα του δωθεί.
Ψάχνοντας λίγο στο Google μπορούμε να βρούμε διάφορους ορισμούς για το Web Design και το Development. Κάνω quote μερικούς από αυτούς:
Με πιο απλά λόγια, το Web Design ασχολείται με το πως θα παρουσιάσει τα data στον επισκέπτη. Τον web designer ΔΕΝ τον ενδιαφέρει από που προέρχονται τα data (π.χ το κείμενο ενός άρθρου) ή με ποιον τρόπο φυλάσσονται. Τα data για τον designer είναι ΔΕΔΟΜΕΝΟ ότι θα είναι διαθέσιμα και η υποχρέωσή του τελειώνει με το να αποφασίσει με τι τρόπο και μέσα θα τα δείξει.
Το μυαλό του web designer είναι απασχολημένο με το πως θα είναι το layout του site, με ποιον τρόπο δηλαδή θα είναι σχεδιασμένη η σελίδα ώστε να έχει ένα εύχρηστο και μαζεμένο user interface και να μην χάνετε η πληροφορία με αποτέλεσμα ο χρήστης να μην θέλει να ξαναμπεί στο site ποτέ και έτσι όπως είναι τα πράγματα σήμερα, με εκατομμύρια web sites, ο χρήστης δεν θέλει και πολύ για να επιλέξει ένα άλλο που θα είναι πιο εύχρηστο εντός δύο λεπτών.
Η δουλειά του web designer ΕΙΝΑΙ ΣΗΜΑΝΤΙΚΗ και το λέω αυτό γιατί έχω δει πολλές φορές διαμάχες για το ποιος είναι σημαντικότερος, ο web developer ή ο designer. Και τα δύο είναι σημαντικά, end of story.
Οι τεχνολογίες που χρησιμοποιούνται από έναν web designer συνήθως είναι οι εξής:
- HTML / XHTML
- CSS , XSL
- Flash, Silverlight
- JavaScript
Από την άλλη, το Web Development, ασχολείται με την «λογική» πίσω από ένα δυναμικό site και τονίζω την λέξη ΔΥΝΑΜΙΚΟ γιατί ένα site με μερικές στατικές σελίδες δεν απαιτεί την χρήση τεχνολογιών που χρησιμοποιούνται στο web development.
Ο web developer δεν έχει καμία σχέση με το «παρουσιαστικό» κομμάτι του web site και η υποχρέωσή του τελειώνει στο να παρέχει τα δεδομένα, ΕΠΕΞΕΡΓΑΣΜΕΝΑ, στο interface του site έτσι ώστε αυτό να τα παρουσιάσει (με τον τρόπο που έχει καθορίσει ο web designer) στον επισκέπτη.
Υπάρχει μια πληθώρα τεχνολογιών που μπορούν να χρησιμοποιηθούν από έναν developer οι οποίες διαχωρίζονται σε Client Side και Server Side:
Client Side:
Server Side (αναφέρω τις πιο γνωστές):
Εκτός από το client/server coding o web developer γνωρίζει και από databases όπου και εκεί υπάρχει μια αρκετά μεγάλη γκάμα επιλογών.
Αναφέρω τις πιο γνωστές:
Κάποιες τεχνολογίες, όπως βλέπετε, για το client side είναι κοινές με αυτές που χρησιμοποιεί ο Web Designer. Μην μπερδευόμαστε όμως. Ο web designer θα χρησιμοποιήσει έτοιμα libraries που έχουνε effects ή οτιδήποτε άλλο ώστε να εμπλουτίσει μια σελίδα ενώ ο web developer είναι αυτός που θα δημιουργήσει αυτά τα libraries. Οι «προγραμματιστικές» γνώσεις του designer περιορίζονται στο πως να χρησιμοποιήσει τα εργαλεία αυτά, τα οποία συνήθως έχουνε πολύ απλές οδηγίες και αυτό είναι και το σωστό, και όχι για κάτι πιο τεχνικό ή πολύπλοκο.
Και ο web developer θα χρησιμοποιήσει έτοιμα εργαλεία και libraries τα οποία όμως απαιτούν γνώσεις development και δεν θα μπορούσαν σε καμία περίπτωση να χρησιμοποιηθούν από designer.
Επίσης, το Flash όπως θα δείτε είναι κοινό αλλά συνήθως ο web designer το χρησιμοποιεί για να εμπλουτίσει (όπως και με την JavaScript) την σελίδα φτιάχνοντας κάποιο animation ενώ ο developer μπορεί να φτιάξει ένα Flash game μιας και απαιτείται η γνώση της scripting language που διαθέτει το Flash, της ActionScript.
WEB DEVELOPMENT
Client Side
JavaScript: Η JavaScript, η οποία κάποιο διάστημα είχε υποτιμηθεί, κατάφερε και απέδειξε την απίστευτη δύναμή της τα τελευταία 2 χρόνια με τις άπειρες Libraries που δημιουργήθηκαν εμπλουτίζοντας την σελίδα με effects και τεχνολογία που δεν νομίζω να περίμενε κανείς να είναι δυνατόν πριν 6 χρόνια. Υπάρχει αρκετός κώδικας πλέον έτοιμος και σπάνια θα χρειαστεί να δημιουργήσετε κάποιο δικό σας library εκτός και αν είναι για έναν πολύ συγκεκριμένο σκοπό.
Μια λίστα με όλα τα libraries που υπάρχουν θα βρείτε εδώ:
http://www.javascriptlibraries.com/
Τα τρία πιο γνωστά full libraries θα έλεγα ότι είναι τα εξής:
Αjax: Η τεχνολογία αυτή γεννήθηκε όταν όλοι είχαν αρχίσει να νιώθουν την ανάγκη ενός λιγότερου βαρετού Internet με στατικές σελίδες αλλά ενός Internet που θα ήταν περισσότερο user interactive και εμπλουτισμένο από media. (Αν και αυτό είναι σχετικό γιατί το Flash το έκανε ήδη αυτό αιώνες πριν καν βγει το Ajax).
Το Ajax βασίζεται στο XMLHttpRequest object το οποίο πλέον υποστηρίζεται από όλους του μοντέρνους browsers. Αν και μπορείτε να χρησιμοποιήσετε το XMLHttpRequest object και να κάνετε μόνοι σας implement ένα Ajax request καλύτερα θα ήταν να χρησιμοποιήσετε ένα από τα πολλά Ajax Frameworks που υπάρχουνε εκεί έξω ή κάποιο JavaScript library το οποίο ενσωματώνει την τεχνολογία και σιγουρεύει το cross browser compatibility του κώδικά σας.
Adobe Flex: Το Flex είναι μια προσπάθεια της Adobe να μπει και αυτή στο παιχνίδι του Web 2.0. Και τα κατάφερε. Το Flex το οποίο παίζει πάνω από τον Adobe Flash Player, είναι ένα Open Source SDK το οποίο μέσω της MXML και μιας πολύ δυνατής Object Oriented γλώσσας, της ActionScript 3 ( η οποία θυμίζει αρκετά C# ) είναι μια από τις καλύτερες λύσεις για να δημιουργήσετε ένα Web 2.0 Application.
Εδώ θα ήθελα να πω πως το User Interface του application σας, εκτός από κάποια βασικά πράγματα όπως κουμπιά κτλ, σχεδιάζεται με την βοήθεια της MXML η οποία χρησιμοποιείται για να περιγράψει ουσιαστικά το User Interface και μπορεί να «ντυθεί» με CSS.
Silverlight/.NET: To Silverlight ήταν η απάντηση της Microsoft στο Flash και σε συνδυασμό με .NET η απάντηση στο Flex. Δυστυχώς όμως για άλλη μια φορά η Microsoft μπήκε στο χορό χωρίς κανένα ουσιαστικό πλεονέκτημα έναντι των λύσεων που δίνει το Flash και το Flex εδώ και αρκετά χρόνια.
Σίγουρα κάποιος ο οποίος έχει μεγάλη εμπειρία με .NET θα πάει με Silverlight μιας και γνωρίζει ήδη την γλώσσα την οποία χρησιμοποιεί η εν λόγο τεχνολογία αν και όπως είπα παραπάνω, η programming language του Flex θυμίζει πάρα πολύ C#. Πιθανόν η Microsoft το έκανε περισσότερο για να μην μείνει πίσω στα web-δρώμενα και ίσως δούμε κάτι πιο ουσιαστικό στο μέλλον.
Ajax vs. Flex
Θα ήθελα να ξεκινήσω λέγοντας πως οι άνθρωποι πίσω από το Flash ήταν πολύ μπροστά. Όταν αυτοί βλέπανε Rich Internet Applications (RIAs) όλοι οι υπόλοιποι ακόμα σχεδιάζανε με tables τις στατικές σελίδες τους. Δυστυχώς ήταν τόσο μπροστά που δεν υπήρχαν οι τεχνολογίες που είδαμε με την εμφάνιση του Web 2.0 ώστε να υποστηρίξουν σωστά την ιδέα αυτή με αποτέλεσμα το Flash να παρεξηγηθεί με το καιρό λόγο της βαριάς και κακής χρήσης που κάναν οι Flash animators.
Το Ajax γεννήθηκε επειδή υπήρχε η ανάγκη να γεννηθεί μιας και η λύση δεν ήταν όλοι να μάθουν Flash και ActionScript αλλά να χρησιμοποιήσουν γλώσσες με τις οποίες ήδη ήταν γνώριμοι (HTML, JavaScript, CSS). Παρ΄όλα αυτά, με το που γεννήθηκε το Ajax και το Flex έγινε περισσότερο γνωστό, αμέσως ξεκίνησε μια διαμάχη μεταξύ των δύο αυτών τεχνολογιών. Νιώθω πολύ σίγουρος πλέον, ότι είναι ξεκάθαρο το που μπορεί να χρησιμοποιηθεί η μια τεχνολογία, που η άλλη και μερικές φορές, γιατί όχι και οι δύο μαζί!
Το παρακάτω table δείχνει ένα συγκριτικό των τεχνολογιών:
Feature|Ajax|Flex
Animation| Περιορισμένη υποστήριξη και δύσκολη η εφαρμογή πολύπλοκων animation.|Πλούσια υποστήριξη.
Bitmap Manipulation|Υποστηρίζεται αλλά ο κάθε browser έχει το δικό του implementation οπότε συνήθως απαιτείται κάποια server side γλώσσα.|Yποστηρίζεται natively.
HTML Rendering| Πλήρης υποστηρίξη.| Πολύ περιορισμένη υποστήριξη (πχ δεν υπάρχουν tables, JavaScript, Frames κτλ).
Video and Audio Streaming| Δεν υπάρχει native support. Ο χρήστης πρέπει να εγκαταστήσει κάποιο plugin όπως Quicktime, Windows Media Player κτλ| Πολύ καλό support, ίσως και το μεγαλύτερο πλεονέκτημα του Flash/Flex.
Development Environments| Αρκετά Free Enviroments όπως Google Toolkit, Echo 2, Rico κτλ| Μόνο commercial σοβαρά Environments (Flex Builder και Flash CS4) ή κάποιος Text Editor για κάτι Free και καλή τύχη.
Runtime| Ο κάθε browser κάνει το δικό του interpretation και cross browser compatibility επιτυγχάνετε μόνο μέσω κάποιου Library που υποστηρίζει Ajax.| Ένα και μόνο cross browser compatible plugin.
OOP Language| Αν και κάποια Frameworks υποστηρίζουν, όλα καταλήγουν συνήθως σε μια prototype structure. Επίσης, πολλές Libraries έχουνε αναπάντεχα αποτελέσματα στο mixing| E4X Compliant, η αλλιώς ναι, πλήρης OOP.
Vector Graphics| Υποστηρίζεται μόνο μέσω της VML σε latest releases του IE και περιορισμένο support μέσω SVG σε κάποιους από τους υπόλοιπους browsers.| Υποστηρίζεται natively.
Security| Και οι 2 τεχνολογίες χρησιμοποιούν το browser sandbox για να επιτύχουν ασφάλεια. Security holes είναι ευκολότερο να βρεθούν σε ένα Ajax application μιας και ο κώδικας είναι όλος διαθέσιμος στον χρήστη ενώ ο Flash Player είναι compiled και δυσκολότερο να τον εκμεταλλευτεί κάποιος με κακές προθέσεις.
DOM Control| Πλήρης υποστήριξη.| Δεν υπάρχει native support και μπορεί να γίνει μόνο μέσω external JavaScript calls.
Server Communication| Και οι 2 τεχνολογίες επιτρέπουν επικοινωνία με τον server μέσω Web Services, REST και απλή XML. Επίσης, o Flash Player υποστηρίζει Binary Sockets οπότε κάποιος που το επιθυμεί να έχει την ικανότητα να επικοινωνεί, αμφίδρομα, με μικρού μεγέθους data packets με τον server κάτι το οποίο παίζει τεράστιο ρόλο στο Performance όπως θα δούμε παρακάτω.
SEO| Σε σχέση με το Flash το Ajax είναι SEO friendlier. Παρ΄όλα αυτά, αρκετές από τις search engines δεν ακολουθούν JavaScript links οπότε θα πρέπει να είστε πολύ προσεκτικοί στο πως θα δομήσετε το application σας, ειδικά άμα το SEO είναι πολύ σημαντικό για το project σας.| Περιορισμένη υποστήριξη αν και γίνεται να επιτευχθεί μέσω κάποιων μεθόδων που δεν απαιτούν πολύ κώδικα αλλά περισσότερο κατανόηση των μεθόδων αυτών.
Accessibility| Περιορισμένο σε κάποια Frameworks που υποστηρίζουν ότι έχουνε Accessibility Support.| 508 compliant.
Automated Testing| Πολλά web-page automated testing tools θα λειτουργήσουν αρκετά καλά με οποιοδήποτε Ajax implementation.| Τα Flex components συμπεριλαμβάνουν automated testing framework.
Openess| Υπάρχουνε αρκετοί τύποι Licensing για τα διάφορα Ajax Frameworks εκ των οποίων τα περισσότερα είναι Free και open source.| Το Flex και η ActionScript είναι open source ενώ η Flash Player δεν είναι.
Extensibility| Και οι δύο τεχνολογίες είναι εξίσου extensible.
Συνοψίζοντας:
Χρησιμοποιείστε Ajax όταν:
- Σε ένα υπάρχον site θέλετε να κάνετε βελτιώσεις στο usability.
- Θέλετε να δημιουργήσετε widgets μαζί με μια ομάδα ανθρώπων.
- Έχετε ήδη καλές γνώσεις JavaScript και HTML.
Μερικά παραδείγματα καλού Ajax usage είναι οτιδήποτε σχετικό με nagivation, απλά calculators, Form validation κτλ.
Χρησιμοποιείστε Flash/Flex όταν:
- Χρειάζεστε να δημιουργήσετε robust, scalable RIAs.
- Χρειάζεστε πολύπλοκο και interactive data visualization.
- Χρειάζεστε audio/video playback ή να χρησιμοποιήσετε web camera και μικρόφωνο στο application σας.
- Χρειάζεστε πολύπλοκο animation και bitmap manipulation.
Καλά παραδείγματα είναι video conferencing web applications, playback and editing, data visualizations and management dashboards κτλ.
Χρησιμοποιήστε και τα δύο όταν:
- Το SEO και ένα αρκετά πολύπλοκο και Interactive User Interface είναι εξίσου σημαντικά.
- Κάμία από τις δύο τεχνολογίες δεν κάνει όλα αυτά που θέλετε πχ όταν χρειάζεστε και καλό ΗΤΜL Rendering αλλά και video playback.
Performance
Το Flex υποστηρίζει ένα compact binary object serialization protocol το οποίο λέγεται AMF3. Χάρη σε αυτό λοιπόν επιτυγχάνεται ένα αξιοθαύμαστο performance σε σχέση με οτιδήποτε άλλο εκεί έξω.

Μπορείτε να διαβάσετε το παρακάτω άρθρο και να δείτε το benchmark αναλυτικότερα:
http://www.jamesward.com/blog/2007/0...ng-benchmarks/
Τέλος, θα ήθελα να κλείσω αυτό το σημαντικό συγκριτικό μεταξύ των δύο τεχνολογιών, λέγοντας πως θα πρέπει να κοιτάτε πρώτα τι ακριβώς θέλετε να φτιάξετε και μετά να αποφασίζετε τι θα χρησιμοποιήσετε. Το productivity είναι σίγουρα μεγαλύτερο με το Flex αλλά άμα είστε καινούριος θα υπάρχει ένα μεγάλο learning curve το οποίο πιστεύω ότι αξίζει.
Server Side
PHP: H PHP, της οποίας τα αρχικά σημαίνουν PHP: Hypertext Processor, είναι μάλλον η πιο ευρέως γνωστή programming language για web. Υπάρχουνε τεράστια communities για την PHP, άπειρα παραδείγματα, κώδικας, classes και libraries για πολλές περιπτώσεις και ανάγκες. Παρ?όλα αυτά η PHP δεν είναι object oriented και ΔΕΝ είναι σχεδιασμένη για agile development μιας και γεννήθηκε μια άλλη εποχή όπου οι ανάγκες ήταν διαφορετικές, με αποτέλεσμα σε μεγάλα Web 2.0 projects το maintenance του κώδικα να γίνεται πολύ μα πολύ δύσκολο.
Τα προβλήματα αυτά λοιπόν προσπάθησαν να τα λύσουνε κάποια PHP Frameworks.
Αρκετά από αυτά μπορείτε να τα βρείτε εδώ:
http://www.phpframeworks.com/
Και τα 10 καλύτερα (βάση ψήφων) εδώ:
http://www.phpframeworks.com/top-10-php-frameworks/
Αναφέρω μερικά που έχουνε κερδίσει αρκετές εντυπώσεις:
Επίσης εδώ θα ήθελα να αναφέρω και το SPL (Standard PHP Library) το οποίο προσθέτει ένα build-in ψευτο-object orientation για μερικά βασικά πράγματα που μπορεί να χρειαστεί ένας developer ( βλέπε ArrayObject ) αν και τα θεωρώ ελλιπής.
ASP: Η ASP (Active Server Pages) είναι και αυτή μια κακοσχεδιασμένη γλώσσα η οποία βρίσκεται σε ακόμα χειρότερη μοίρα από την PHP μιας και δεν υπάρχουνε Web Frameworks (και δεν θα υπάρξουνε ποτέ), συν το ότι δεν έχει και την καλύτερη σύνταξη συν το ότι είσαι περιορισμένος σε Microsoft IIS και MS SQL Server για να παίξει αξιόλογα.
Αν δεν υπάρχει κανένας μα κανένας λόγος να την χρησιμοποιήσετε πέρα από το να γίνει maintain ήδη υπάρχον κώδικας, μην το κάνετε.
Αν είστε στην αρχή και σκοπεύατε να μάθετε αυτή την, σχεδόν, πεθαμένη γλώσσα, δεν είναι αργά, μάθετε ASP.NET καλύτερα ή κάτι άλλο αν δεν είστε περιορισμένοι από το τι τρέχει ο server.
Ruby/Ruby on Rails: H Ruby δημιουργήθηκε το 1990 και από τότε μέχρι σήμερα παραμένει fully object oriented. Είναι πραγματικά μια θαυμάσια γλώσσα η οποία έγινε αρκετά γνωστή τα τελευταία δύο χρόνια χάρη στην Ruby on Rails (RoR).
Η RoR είναι ένα Framework γραμμένο πάνω στην Ruby το οποίο δημιουργήθηκε για agile development. Παρ΄ότι στην αρχή θα σας φανεί αρκετά δυσκολότερη συντακτικός από οποιαδήποτε άλλο web programming language, σίγουρα αξίζει τον χρόνο αυτό εκμάθησης (αν και δεν είναι τόσο τραγικό όσο ακούγεται) μιας και μετά θα δείτε από μόνοι σας πόσο πολύ θα αυξηθεί το productivity σας.
Η φιλοσοφία της RoR είναι Convention over Configuration (CoC), που σημαίνει ότι το μυαλό σας δεν θα αναλώνεται όπως το να φτιάχνει Database tables ή να πρέπει να αλλάζει αρκετές γραμμές κωδικά όταν προσθέτετε ένα field σε κάποιο table αφού η RoR αναλαμβάνει από μόνη της να τα κάνει για εσάς. Επίσης η RoR ακολουθεί την φιλοσοφία DRY (Don't repeat yourself) για καθαρότερ και λιγότερο κώδικα.
Ένα ακόμα σημαντικό πλεονέκτημα της RoR είναι ότι καθώς προσθέτετε κώδικα στο application σας, η RoR δημιουργεί αυτόματα test stubs έτσι ώστε να βεβαιωθείτε ότι όλα παίζουνε. Αυτό έχει ως αποτέλεσμα το συχνότερο testing, σε πρώιμα στάδια του development το οποίο φέρνει στην επιφάνεια λάθη τα οποία έχουνε πολύ μικρότερο κόστος να βρεθούν σε αυτό το στάδιο από ότι στο production. Αυτή βέβαια την τακτική, του να κάνετε αρκετό testing κατά την διάρκεια του development, καλό θα ήταν να την υιοθετήσετε σε ότι γλώσσα και αν γράφεται, απλώς η RoR προσφέρει έναν ευκολότερο τρόπο υλοποίησης.
Ένα αρνητικό όμως, που πρέπει να αναφερθεί, είναι το deployment. Το να παραδωθεί δηλαδή το project και να αρχίσει να λειτουργεί για το κοινό. Το deployment ενός RoR project θέλει λίγο προσοχή όσον αφορά το server configuration. Αν και είναι κάτι που δεν θα πρέπει να σας απασχολεί ιδιαίτερα μιας και ο hosting provider είναι αυτός που τα αναλαμβάνει, να έχετε υπόψιν ότι θα πρέπει να είναι έμπειροι οι άνθρωποι πίσω από τον server για να πάρετε το υψηλότερο performance που μπορεί να δώσει η Ruby μιας και έχει μια ιδιαίτερη προτίμηση στον Lighttpd αντί για Apache. Καλό θα ήταν να βρείτε Ruby Hosting αντί για κλασσικό Hosting ώστε να μην σας απασχολήσει και τόσο αυτό το ζήτημα.
Προσωπικά θα πρότεινα ανεπιφύλακτα την Ruby/RoR σε οποιονδήποτε επρόκειτο να δημιουργήσει ένα large scale web 2.0 application και να το συντηρεί για αρκετά χρόνια. Εννοείται φυσικά ότι είναι μια εξαιρετική λύση και για μικρότερου μεγέθους projects.
Να είστε σίγουροι ότι θα βρείτε διασκεδαστικό το να γράφετε κώδικα σε RoR όπως και οι περισσότεροι που την έχουνε δοκιμάσει.
Python/Django: Την Python πάντα την έβρισκα μια όμορφη γλώσσα αλλά δεν την είχα χρησιμοποιήσει ποτέ για κάτι σοβαρό όσο αφορά το Web Development μέχρι που είδα το Django.
To Django είναι και αυτό ένα θαυμάσιο Framework για agile development όπως και η RoR τα οποία λύνουνε με τον ίδιο τρόπο τα περισσότερα από τα προβλήματα που έχει να αντιμετωπίσει ένας σημερινός developer. Eίναι και αυτό της φιλοσοφίας DRY και CoC όπως και η RoR οπότε και υπάρχουνε αντίστοιχοι generators για πράγματα όπως database tables, controllers κτλ
Ένα μεγάλο πλεονέκτημα του Django είναι το έτοιμο Administration Interface που σου παρέχει για τα Core components του καθώς επίσης και αυτά που προσθέτει ο developer.
Τέλος, θα ήθελα να αναφέρω ότι από τα διάφορα benchmarks που υπάρχουνε εκεί έξω, το Django φαίνεται να είναι γρηγορότερο από ότι η RoR επειδή πολύ απλά η Python είναι πολύ πιο γρήγορη από την φύση της σε σχέση με την Ruby. Μπορείτε να δείτε ένα καλό benchmark εδώ.
Ποιά server side γλώσσα να επιλέξω;
Ειλικρινά δεν υπάρχει συγκεκριμένη απάντηση. Η καλύτερη συμβουλή που μπορώ να δώσω είναι να μάθετε να χρησιμοποιείτε τα εργαλεία που κάνουν για την δουλειά που έχετε να κάνετε ανάλογα με τον χρόνο που έχετε διαθέσιμο.
Η πραγματική πάντως σύγκριση θα ήταν PHP Framework vs. RoR vs. Django.
Η PHP σαν γλώσσα από μόνη της, όπως είπα παραπάνω είναι κακή. Δεν κάνει για πολύπλοκα projects σε καμία περίπτωση. Με την βοήθεια κάποιου Framework σίγουρα καλυτερεύουνε τα πράγματα αλλά το Framework αυτό πάντα θα περιορίζετε στα αρνητικά της γλώσσας της οποίας βασίζεται και ΟΣΟ καλή και να είναι η προσπάθεια των ανθρώπων που γράφουνε τα PHP Frameworks πάντα θα υστερoύν σε σχέση μιας πιο δυνατής γλώσσας από θέμα design, όπως είναι η Ruby και η Python.
Παρ?όλα αυτά, ακόμα και τα πιο γνωστά Frameworks, δεν μπορούνε να τα βάλουνε τόσο εύκολα με την RoR και το Django. Σε καμία περίπτωση δεν λέω ΜΗΝ χρησιμοποιείται PHP Frameworks. Εξάλλου μην ξεχνάμε ότι η PHP ένας λόγος που έγινε τόσο γνωστή είναι επειδή τρέχει σχεδόν σε οποιοδήποτε server configuration κρατώντας το υψηλό performance της και είναι πολύ σημαντικό αυτό όταν θα πρέπει να παρθούν αποφάσεις όσο αφορά το deployment.
Από εκεί και πέρα, η RοR και το Django έχουνε πολλές ομοιότητες και ειλικρινά μόνο αν καθήσετε και γράψετε ένα απλό application θα δείτε τι σας αρέσει. Το σίγουρο είναι ότι θα βρείτε την RoR πολύ πιο διασκεδαστική στο να γράφεις από οτιδήποτε άλλο.
Αν είστε ήδη PHP developer θα σας πρότεινα να παίξετε και με RoR/Django για να δείτε και από μόνοι σας πόσο πιο εύκολα είναι τα πράγματα και αν τελικά ταιριάζουν με το προσωπικό σας style.
Τέλος, θα ήθελα να σας παρακαλέσω να δείτε και όλα τα links τα οποία παραθέτω έτσι ώστε να δείτε από μόνοι σας περισσότερες πληροφορίες πάνω στις τεχνολογίες που αναφέρω.
Databases
ΤΟΔΟ
Resources
Development Studios
Development Studio| PHP| Ruby on Rails| Python| Jaxer| Java EE| Free
NuSphere PhpED| Ναι| Όχι| Όχι| Όχι| Όχι| Όχι
Aptana| Ναι| Ναί| Ναι| Ναι| Όχι| Ναι
Netbeans| Ναι| Ναι| Όχι| Όχι| Ναι| Ναι
Eclipse| Ναι| Ναι| Ναι| Οχι| Ναι |Ναι
